Es ist endlich soweit, die Welt schaut mal wieder auf die U.S.A. und ist gespannt auf das Ergebnis. Aktuell sieht es wohl so aus, das beide Kandidaten weiterhin keine eindeutige Tendenz erringen können, man könnte fast von einer 50:50 Chance reden. Doch wie auch immer, hier geht es primär um Gestaltung und ich hab mal einen Blick auf die zwei Facebook Auftritte von Barack Obama und Mitt Romney geworfen.
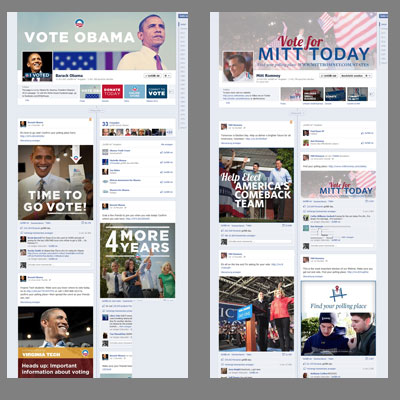
Die Facebook Seite

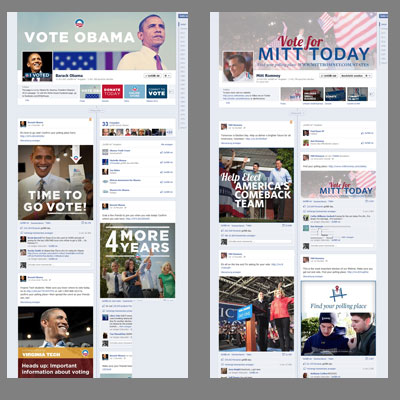
Natürlich ist ein solches politisches Thema sehr schwer objektiv zu bewerten, dennoch empfinde ich das der visuelle Auftritt auf den ersten Blick bei Obama viel zeitgemäßer und frischer wirkt. Romney kommt halt dann doch sehr bieder daher und fade. Das mag einerseits an der etwas lieblosen Gestaltung liegen aber defintiv auch an der Bildsprache und den Farben – die technische Qualität lassen wir mal Außen vor.
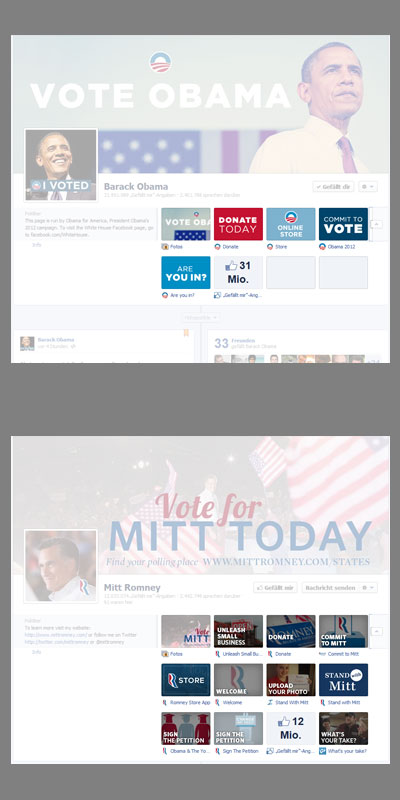
Die Titelbilder
Doch gehen wir mal die Bestandteile einzeln durch und schauen uns diese im Detail an:

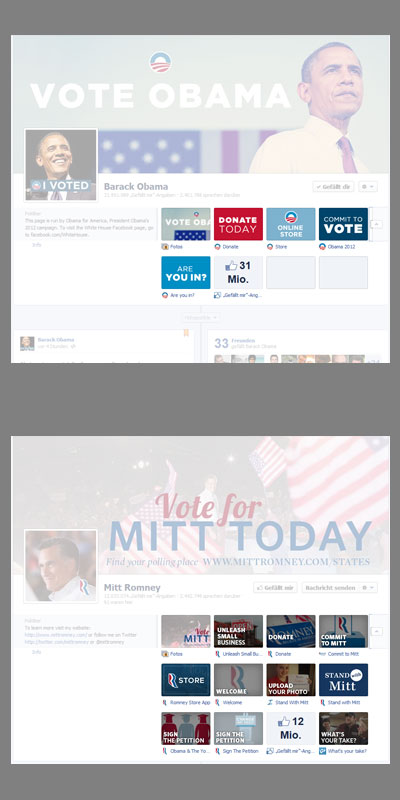
Das Logo, der Slogan, die angeschnittene Flagge der U.S.A. und natürlich der Kandidat – dies sind soweit die Bestandteile.
Die Botschaft VOTE OBAMA ist eindeutig.
Der Kandidat steht hier im Vordergrund und scheint in die Ferne zu blicken – und hat einen doch sehr ernsten Gesichtsausdruck.
Das Titelbild wirkt insgesamt sehr modern und zugleich authentisch.

Eine Aufforderung, Werbung für die Homepage und einige wehende Flaggen der U.S.A., der Kandidat, Menschen.
Die Botschaft MITT TODAY ist soweit auch eindeutig, aber im direkten Vergleich zu Obamas zu schwach.
Der Aufbau des Titelbildes ist nicht ganz eindeutig und ein wenig schwer zu „lesen“, Romney steht inzwischen von wehenden Flaggen und lässt sich offensichtlich feiern.
Man könnte dies schon fast als Sieg interpretieren oder ist es einfach kein aktuelles Titelbild, für den heutigen Tag?
Die Profilbilder
Schauen wir uns mal die Profilbilder an, wie schaut es damit aus?

Farblich hat Obama wieder die Nase vorn – in jeglicher Hinsicht. Natürlich erwartet man keinen Strahlemann, doch allein die Fotoqualität und vor allem das Motiv sollte eine Aussage haben. Obama ist in Aktion, kraftvoll und wieder in die Ferne blickend. Romney wirkt zufrieden und schaut nach links „raus“, dieses Foto scheint aus einen großen Foto ausgeschnitten zu sein.
Sehr schön bei Obama ist, das die Botschaft im Bild auch eindeutig ist, denn dieses wurde offensichtlich hinzugefügt als er heute seine Stimme abgegeben hat und somit signalisiert: „Ich habs getan, nun seid ihr dran.“ Im Gegenzug ist bei Romney „nur“ sein Logo, relativ klein, zusätzlich vorhanden.
Die Reiter
Zusätzliche Inhalte können auf Facebook mit den sogenannten Reitern, oder auch Tabs genannt, hinterlegt werden. Diese werden mit entsprechenden Teasern bestückt, damit man direkt weiß wo welcher Inhalt zu finden ist. Im Gesamtkontext mit der Facebookseite, sollten diese klar erkennbar und lesbar sein.

Auch hier spiegelt sich das selbe Bild, Obamas Teaser für die Tabs sind schneller und eindeutiger als die von Romney. Die Anzahl der Inhalte sagt auch einiges darüber aus, wie strukturiert die Kampagne eventuell ist … oder auch nicht.
Ich behaupte jetzt mal, wenn es nach der Gestaltung geht und zwar nur auf den Facebook Seiten, hat Obama ganz klar die Nase vorn – Like.
PS: Natürlich hat Obama schon im letzten Wahlkampf eine sehr gute mediale Präsenz gehabt, speziell auf den Social Media Plattformen und entsprechend viel Erfahrung mit seinem Team gesammelt. Doch genau deswegen, sollte sich der Gegenkandidat mindestens so gut positionieren.
PPS: Ich hab aus rein alphabetischen Gründen Obama immer vor Romney erwähnt :)